大家好~
這幾天應該對 line-bot-sdk-php 有了一些初淺的認識啦~
不過在 line-bot-sdk-php 的 README.md 上有提到的 line-bot-sdk-tiny 一直都沒介紹到,
今天就來看一下 line-bot-sdk-tiny 吧!
下面這段話是 line-bot-sdk-php 在 README.md 上的一段簡介:
A very simple SDK (subset) for the LINE Messaging API for PHP. line-bot-sdk-tiny provides a simple interface and functions which makes it a good way to learn how to use the LINE Messaging API.
相對於原本 line-bot-sdk-php 實作的那些功能,line-bot-sdk-tiny 真的是 simple 非常多!
今天用 line-bot-sdk-tiny 實作 Flex Message,
順便看一下 line-bot-sdk-tiny。
原始碼的部分就不太會貼上來啦,
這邊附上 GitHub 的連結,
如果已經下載過了,
也可以從以下路徑中找到檔案喔~vendor/linecorp/line-bot-sdk/line-bot-sdk-tiny/LINEBotTiny.php
那就先從 parseEvents() 開始吧!
parseEvents() 會幫我們對 Request 做哪些檢查呢?
主要是在設定回傳訊息時 Request 的 HTTP header 與 API URL ,
Channel access token 也會被放入 header 的 Authorization 內。
也會幫我們把要回傳訊息的內容轉成 JSON 喔~

LINE Messaging API 簽名的產生方式是用 sha256 與 Channel secret 對 Request body 進行加密後,
輸出二進位的結果,
再用 base64 做編碼。
$linebotTiny = new LINEBotTiny(
env('LINE_BOT_CHANNEL_ACCESS_TOKEN'),
env('LINE_BOT_CHANNEL_SECRET')
);
$event = $linebotTiny->parseEvents();
$replyToken = $event[0]['replyToken'];
$flexContent = 'Flex message content...';
$linebotTiny->replyMessage([
'replyToken' => $replyToken,
'messages' => [
[
'type' => 'flex',
'altText' => 'this is a flex message',
'contents' => $flexMessageContent
]
]
]);
return response('HTTP_OK', Response::HTTP_OK);
範例中的變數 $flexMessageContent 就是 PHP Array 格式的 Flex Message,
但因為內容過長,
就不放上來佔版面啦,
先用一段字串示意一下。

會發這篇主要是因為昨天使用 Flex Message 時,
感覺到 line-bot-sdk-php 的不便之處...
在 FLEX MESSAGE SIMULATOR 上設計好模板後,
還要用符合 FlexMessageBuilder 要求的方式將剛剛設計好模板實作出來,
對我而言使用起來不是那麼的便利...
所以想說分享一下 line-bot-sdk-tiny。
由於 line-bot-sdk-tiny 原始碼不多,
但 LINE Messaging API 的基本功能他都具有,
所以從 line-bot-sdk-tiny 開始認識 LINE Messaging API,
也是種不錯的方式吧~
大家明天見啦~
若文章有任何問題,
還請大家不吝賜教!

想請教一下你是如何在laravel裡引入line-bot-sdk-tiny的呢?
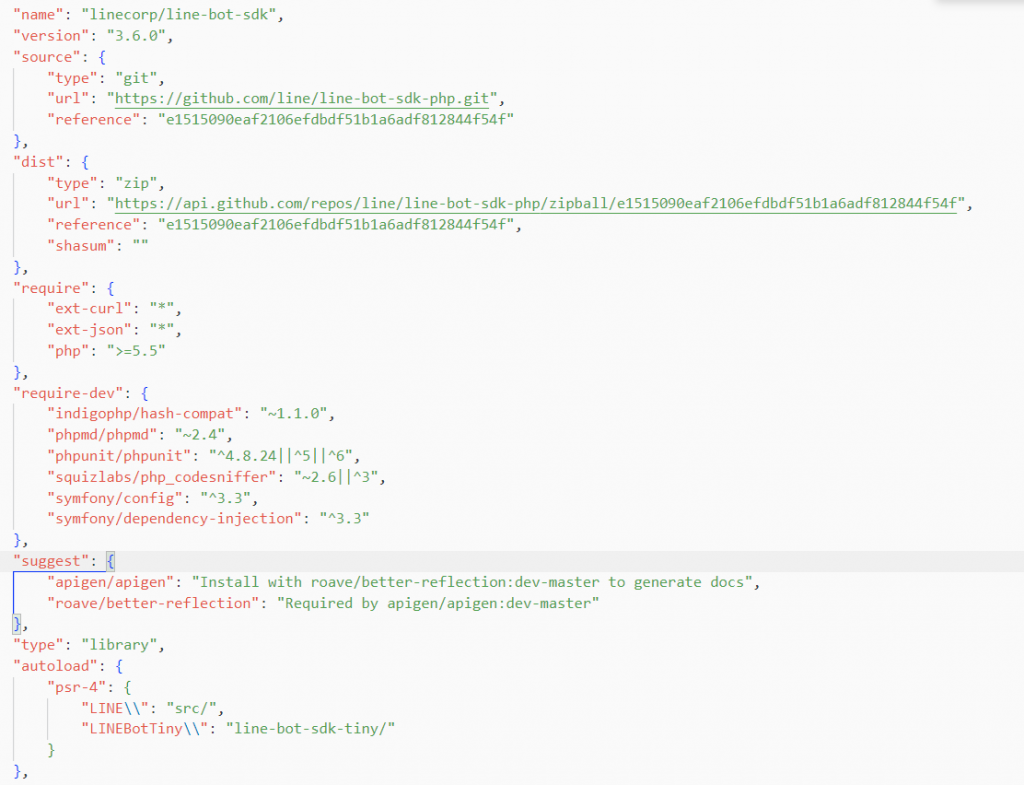
我試著到composer.lock把 line-bot-sdk-tiny 加到autoload (如圖)
再到controller引入(use LINEBotTiny) 卻還是顯示Class 'LINEBotTiny' not found